Progressive Web Apps
Progressive Web Apps (PWAs) sind leichtgewichtige Web-Anwendungen, die sie auch auf Ihrem iPhone oder Android-Gerät installieren können.
Publiziert am von Roman Schaller

Progressive Web Apps (PWAs) sind leichtgewichtige Web-Anwendungen, die sie auch auf Ihrem iPhone oder Android-Gerät installieren können.
Publiziert am von Roman Schaller

Es muss nicht immer eine native iPhone- oder Android-Anwendung sein. Progressive Web Apps sind eine pragmatische Alternative, mit der Sie einiges schneller ans Ziel kommen.
Weblösungen (siehe auch Web App erstellen) haben den Vorteil, dass sie in allen Browsern und auf allen Betriebssystemen funktionieren. Seit dem Zeitalter der Smartphones haben wir allerdings ein altes Problem zurück: Die Anwendungen mussten wieder für alle Plattformen einzeln entwickelt werden. Inzwischen gibt es jedoch verschiedene Lösungen, die es erlauben, grosse Teile einer Anwendung für iOS und Android gleichzeitig zu entwickeln. Eine PWA geht noch einen Schritt weiter: Damit wird die Webseite zur Smartphone-App und lässt sich auf dem Gerät auch als solche installieren und verwenden.
Eine Progressive Web App kann erstaunlich viel mit Ihrem Smartphone erreichen:
Bei vielen App-Projekten sind die Möglichkeiten einer PWA völlig ausreichend. Es gibt aber gewisse Einschränkungen:
Der fehlende App Store-Eintrag scheint im ersten Augenblick ein grosser Nachteil zu sein. Er bringt aber auch Vorteile mit sich. App-Reviews dauern in der Regel lange und können teuer werden, wenn Dinge beanstandet werden. Updates einer PWA können innert Sekunden durchgeführt werden. Sie müssen kein Review abwarten und sich nicht an die Regeln der Store-Betreiber halten.
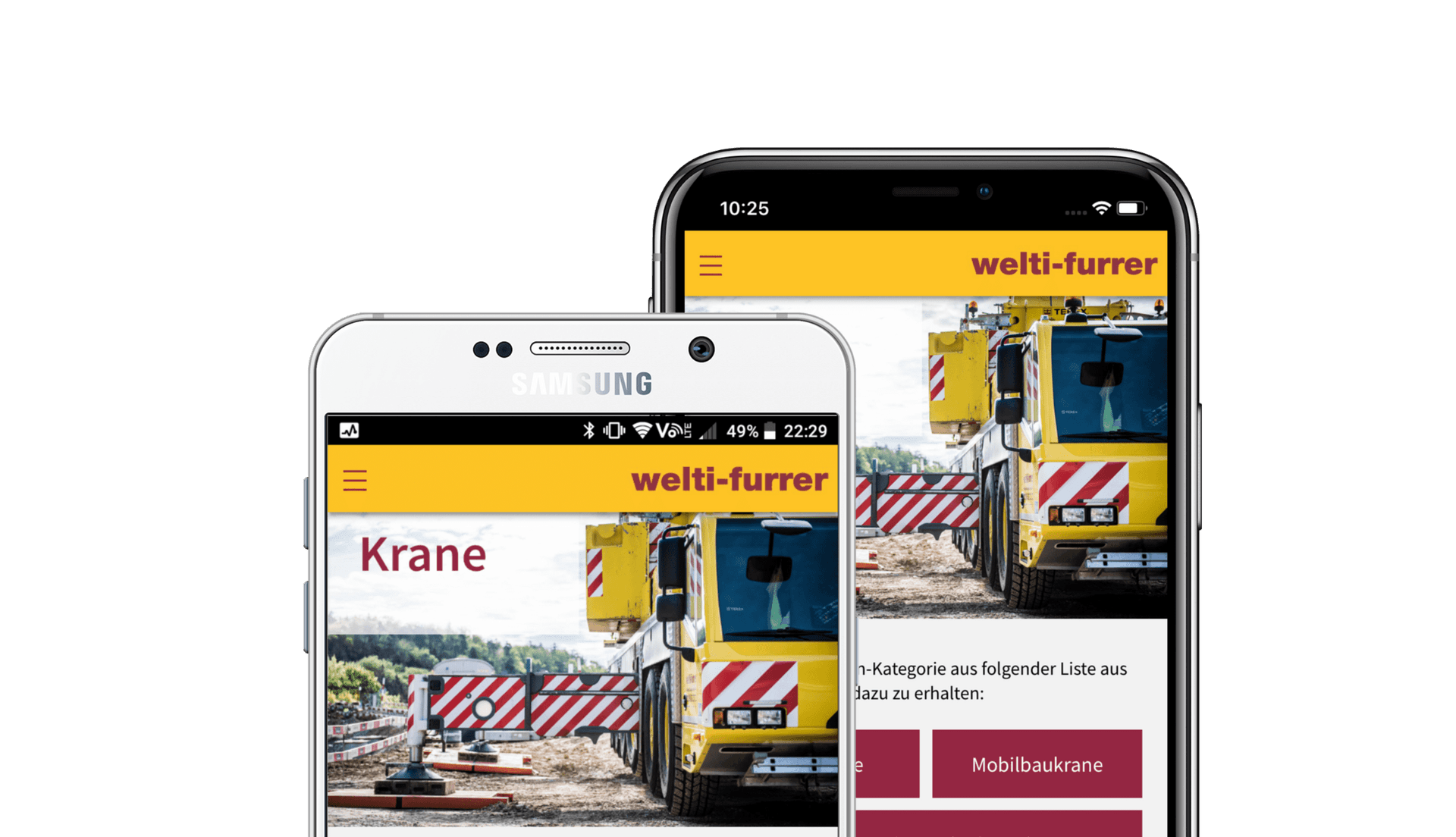
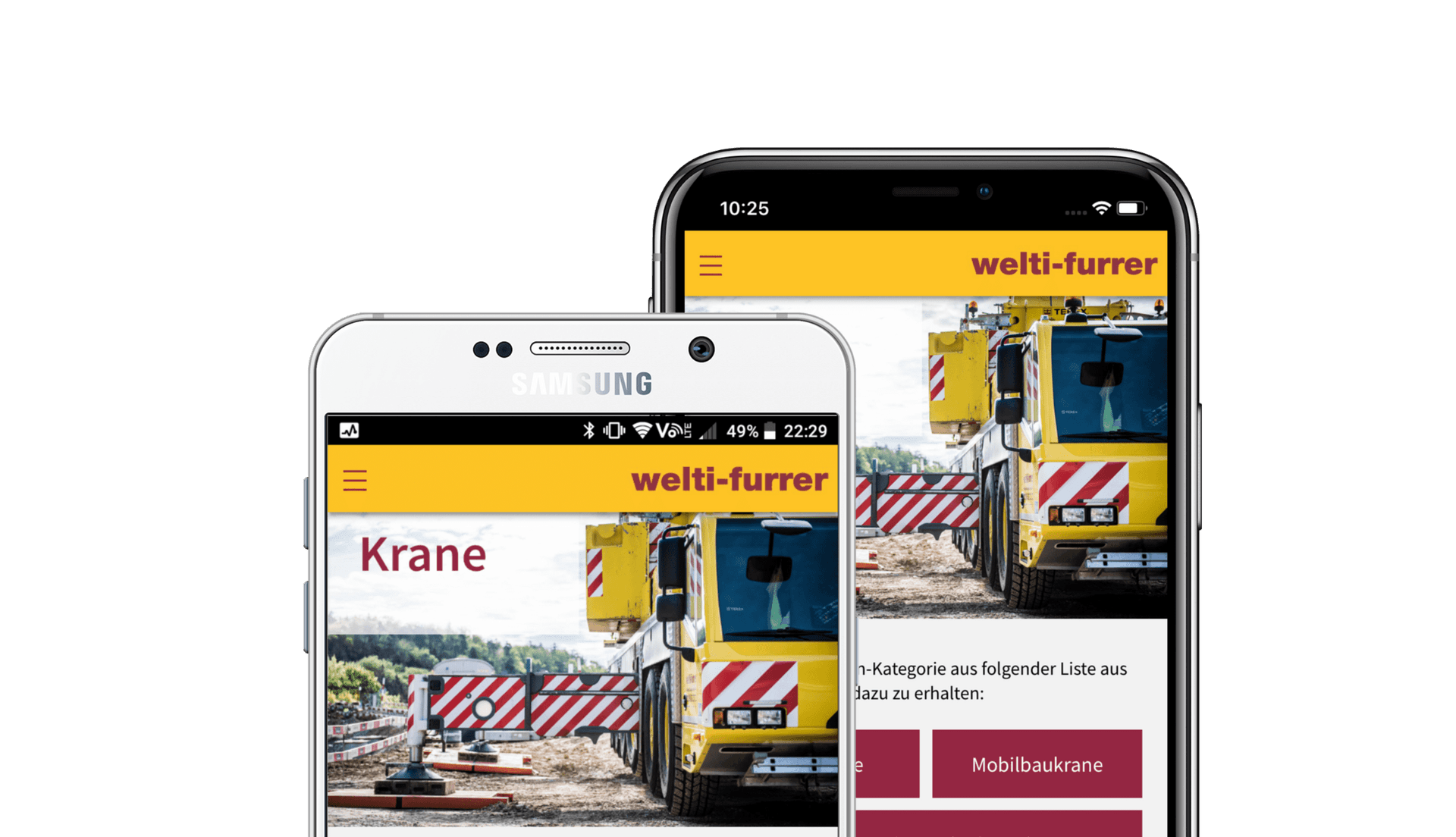
Wir durften für Welti-Furrer ihre Kran-Doku als PWA-App umsetzen. Sie machen ihre Benutzer mit einem QR-Code auf die App aufmerksam.
Daneben gibt es noch viele weitere Möglichkeiten. Benutzen Sie die sozialen Netzwerke wie Linked-In oder Facebook. Informieren Sie Ihre bestehenden Kunden über den E-Mail-Footer. Nutzen Sie am besten Ihre bestehenden Kanäle.
Für viele mobile Anwendungen ist eine Progressive Web App genau der richtige Weg. Sie spart Zeit und verkürzt die Time-To-Market.
Wir durften für Welti-Furrer ihre Kran-Doku als PWA-App umsetzen. Sie machen ihre Benutzer mit einem QR-Code auf die App aufmerksam: Daneben gibt es noch viele weitere Möglichkeiten. Benutzen Sie die sozialen Netzwerke wie Linked-In oder Facebook. Informieren Sie Ihre bestehenden Kunden über den E-Mail-Footer. Nutzen Sie am besten Ihre bestehenden Kanäle.
Für viele mobile Anwendungen ist eine Progressive Web App genau der richtige Weg. Sie spart Zeit und verkürzt die Time-To-Market.