React Komponenten mit Chrome Timeline analysieren
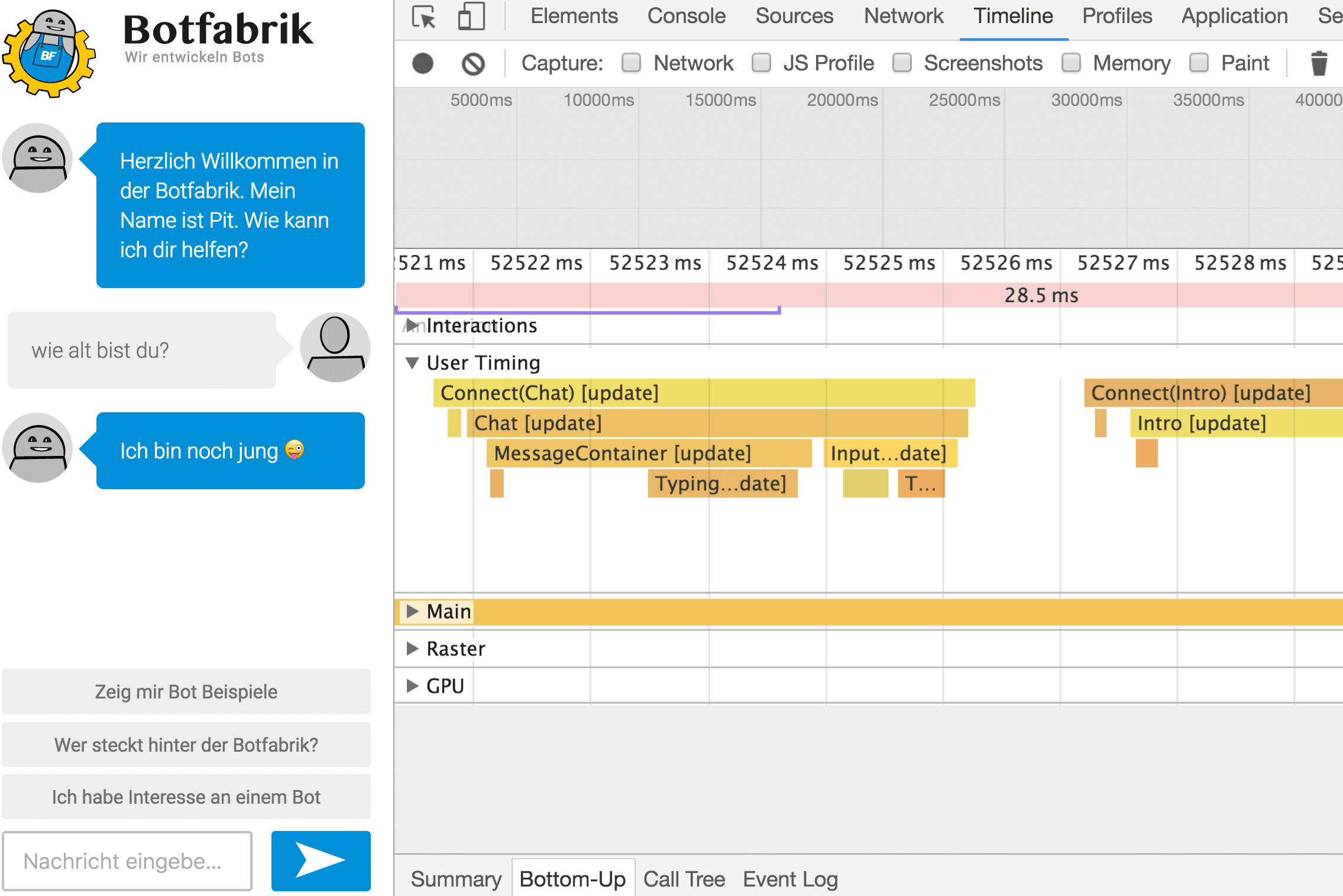
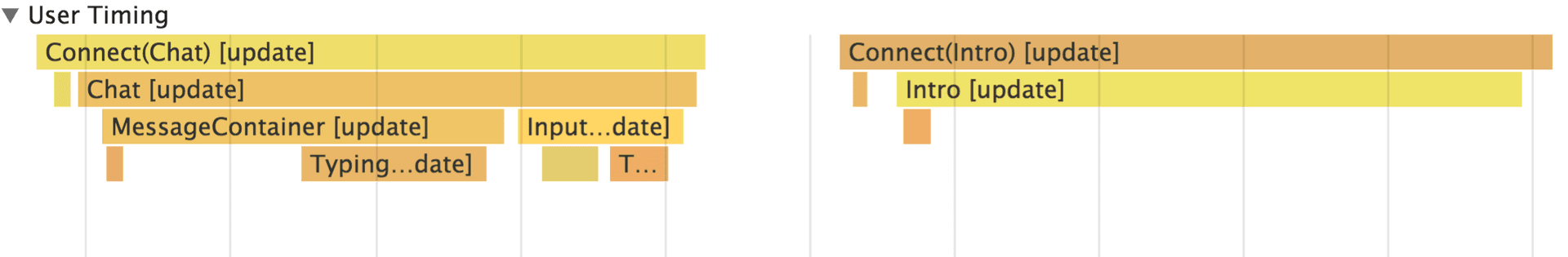
Heute ist Version 15.4.0 von React veröffentlicht worden. Mit der neuen Version können React Komponenten in der Chrome Timeline visualisiert werden. Damit lässt sich erkennen, welche Komponenten mounted, aktualisiert und unmounted werden und wie lange sie im Vergleich zu den anderen Komponenten brauchen.
Publiziert am von Linus Hüsler