Digitale Lernumgebung für DiLuna
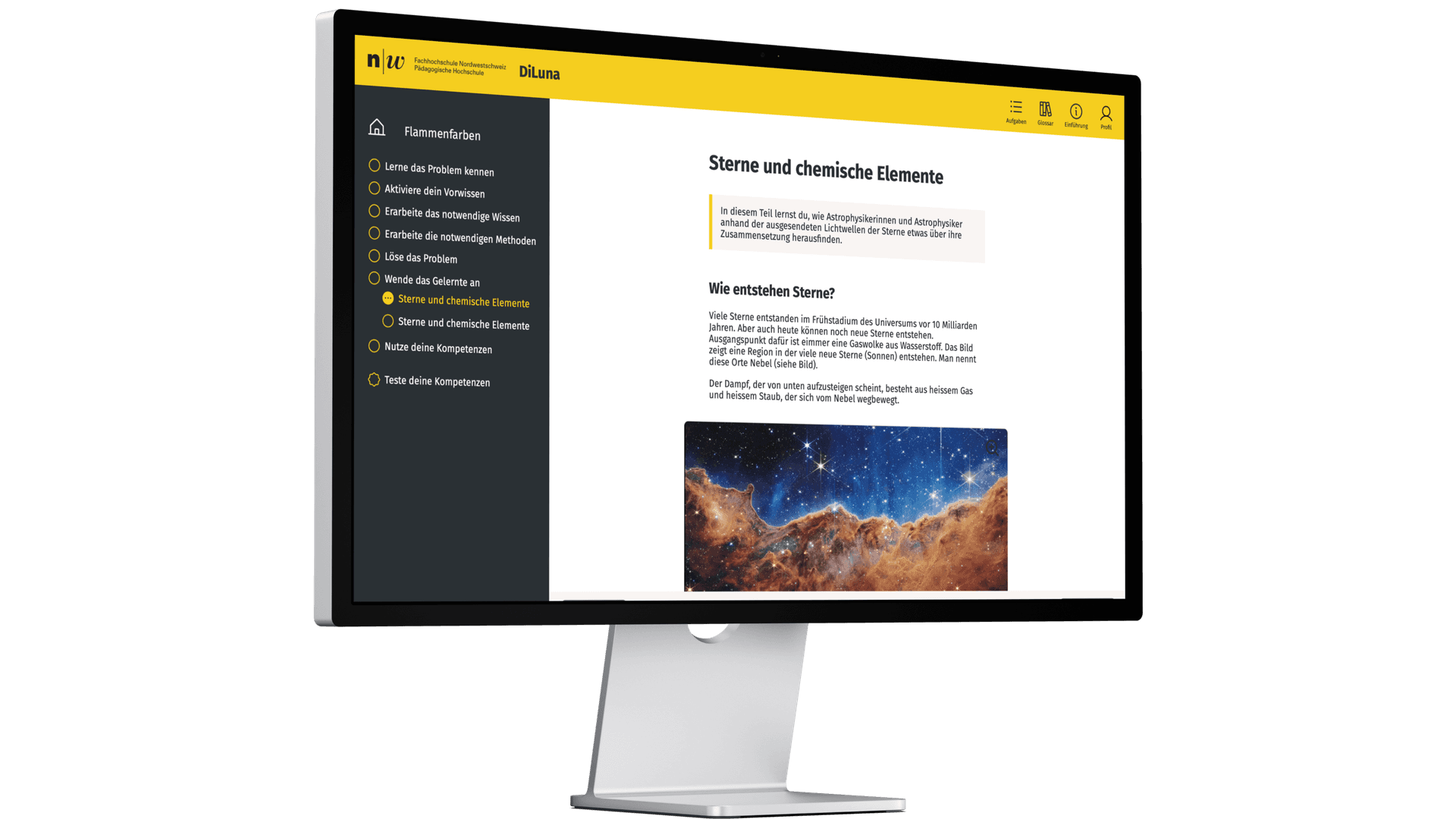
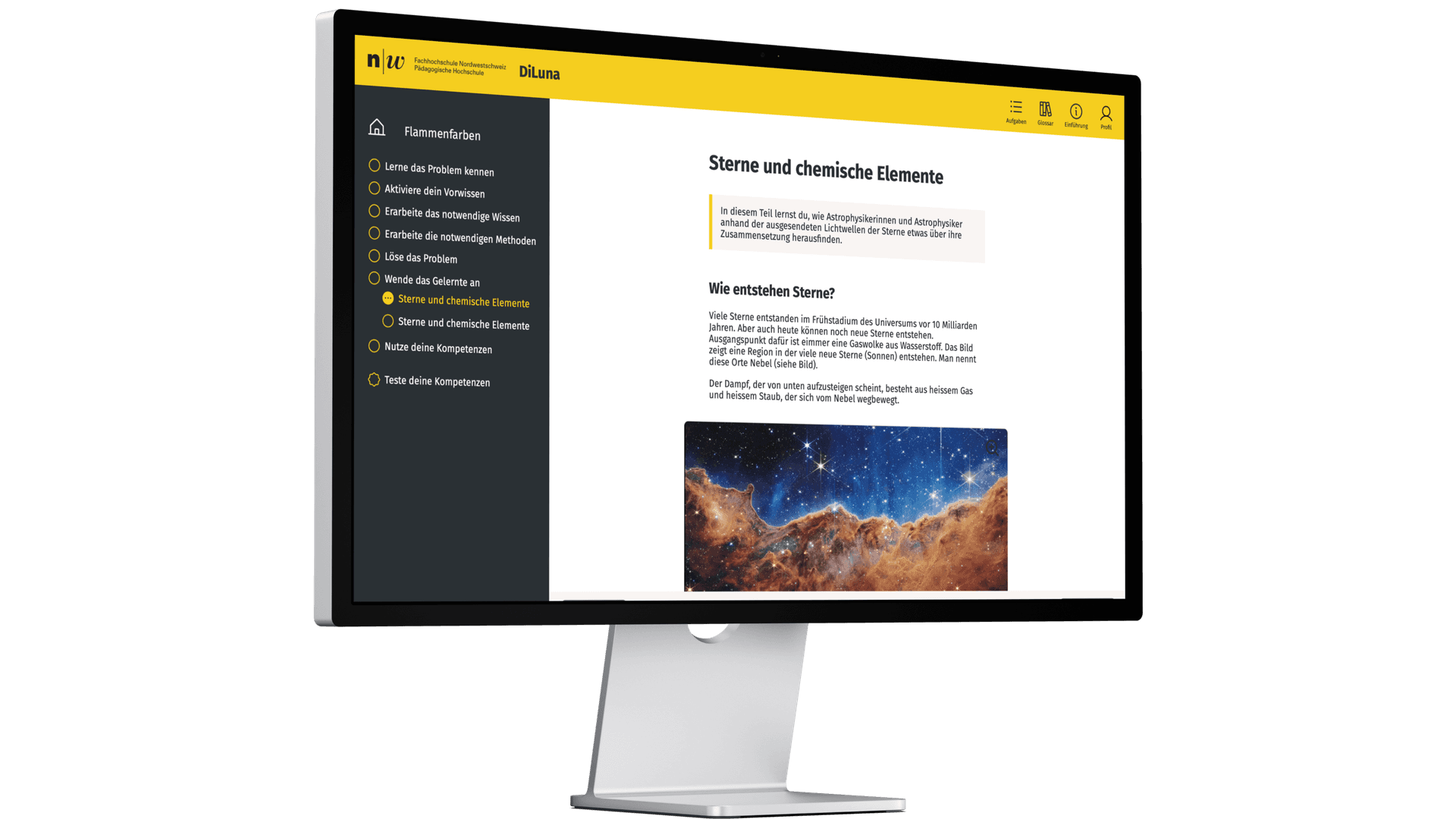
DiLuna ist eine Lernumgebung mit digitalen Aufgaben für den naturwissenschaftlich-technischen Unterricht in der Oberstufe.

DiLuna ist eine Lernumgebung mit digitalen Aufgaben für den naturwissenschaftlich-technischen Unterricht in der Oberstufe.

DiLuna haben wir zusammen mit der Pädagogischen Hochschuhle FHNW und der Pädagogischen Hochschule Freiburg entwickelt. Sie sind auf uns zugekommen mit der Idee, dass sie Aufgaben für den naturwissenschaftlich-technischen Unterricht auf einer digitalen Plattform aufschalten möchten. Dabei gibt es unterschiedliche Arten von Aufgabentypen, wie z.B. Leseaufgaben, Multiple Choice oder Lückentexte. Die Inhalte sollten von ihnen autonom verwaltet werden können, sodass während des Betriebs keine grösseren Entwicklungskosten mehr anfallen.
Dank einer gemeinsam erarbeiteten Storymap konnten wir uns rasch einen Überblick verschaffen und uns auf die wichtigsten Elemente der Lösung konzentrieren. Lehrer:innen haben die Möglichkeit, ihre Klasse bei DiLuna aufzuschalten, Aufgaben zuzuweisen und einen Einblick in den Lernfortschritt der Schüler:innen zu erhalten.
Den Schüler:innen werden in erster Linie die Aufgaben angezeigt, welche der Klasse zugewiesen sind. Bei Bedarf kann aber unkompliziert auf weitere Themen zugegriffen werden. Wer sich bei DiLuna einloggt, kann den Fortschritt bei den Aufgaben speichern. DiLuna lässt sich aber auch anonym verwenden.
Gleichzeitig können im Content Management System (CMS) weitere Aufgaben aufgeschaltet werden. Beim CMS haben wir bewusst auf eine Eigenentwicklung verzichtet und setzen stattdessen Sanity ein.
Über folgenden Link kann die aktuelle Version von DiLuna erreicht werden:
Digitale Lernumgebung DiLuna
In den kommenden Monaten soll DiLuna bei mehreren Schulklassen zum Einsatz kommen. Es ist auch vorgesehen, dass laufend weitere Aufgabentypen und Inhalte dazukommen.