Jest Test debuggen mit Visual Studio Code
In diesem Blogpost zeige ich dir, wie du in Visual Studio Code einen Jest Test debuggen kannst.
Publiziert am von Linus Hüsler

In diesem Blogpost zeige ich dir, wie du in Visual Studio Code einen Jest Test debuggen kannst.
Publiziert am von Linus Hüsler

Unsere JavaScript Projekte testen wir in der Regel mittels Jest, eine Testbibliothek von Facebook. Als Code-Editor verwenden wir Visual Studio Code von Microsoft.
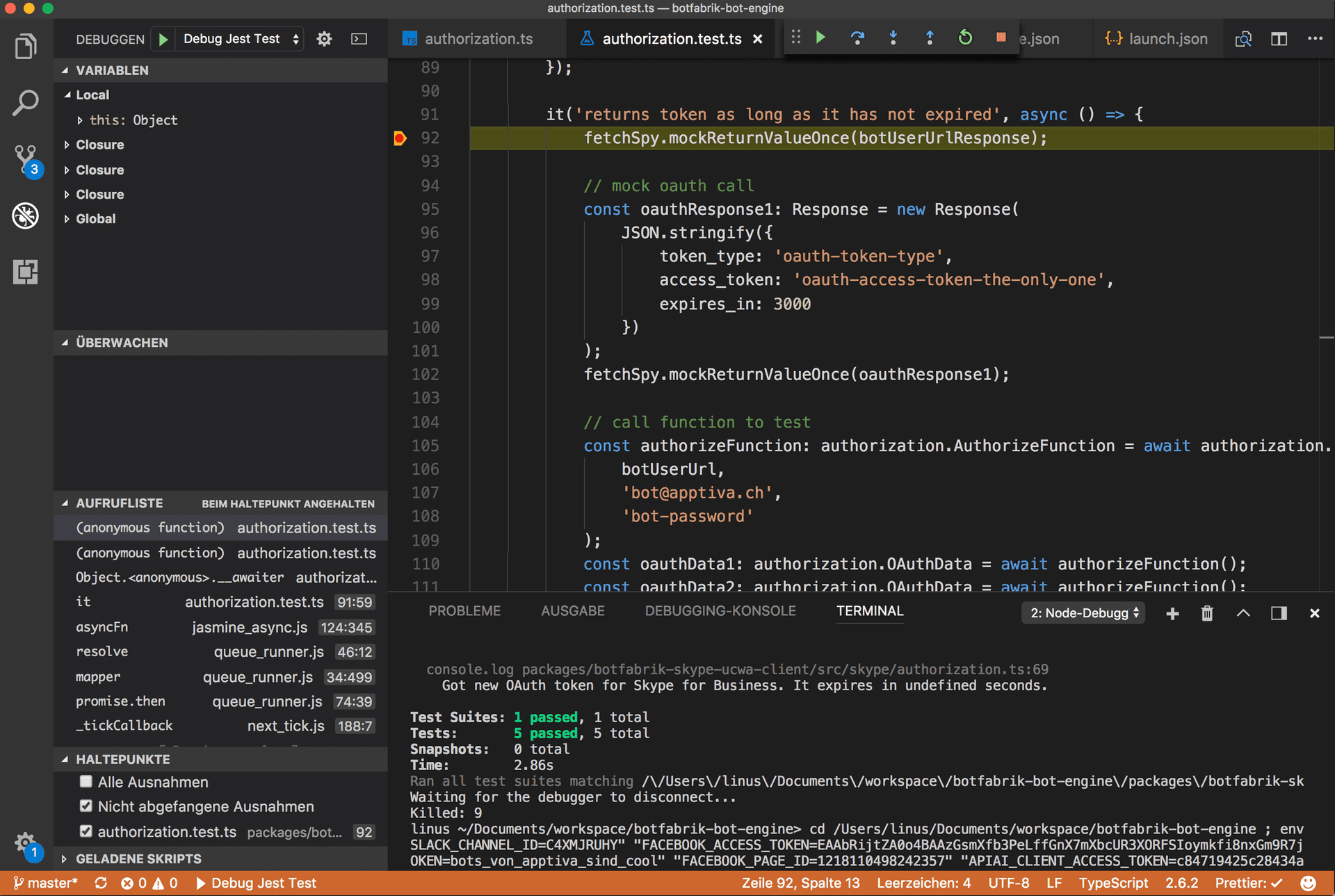
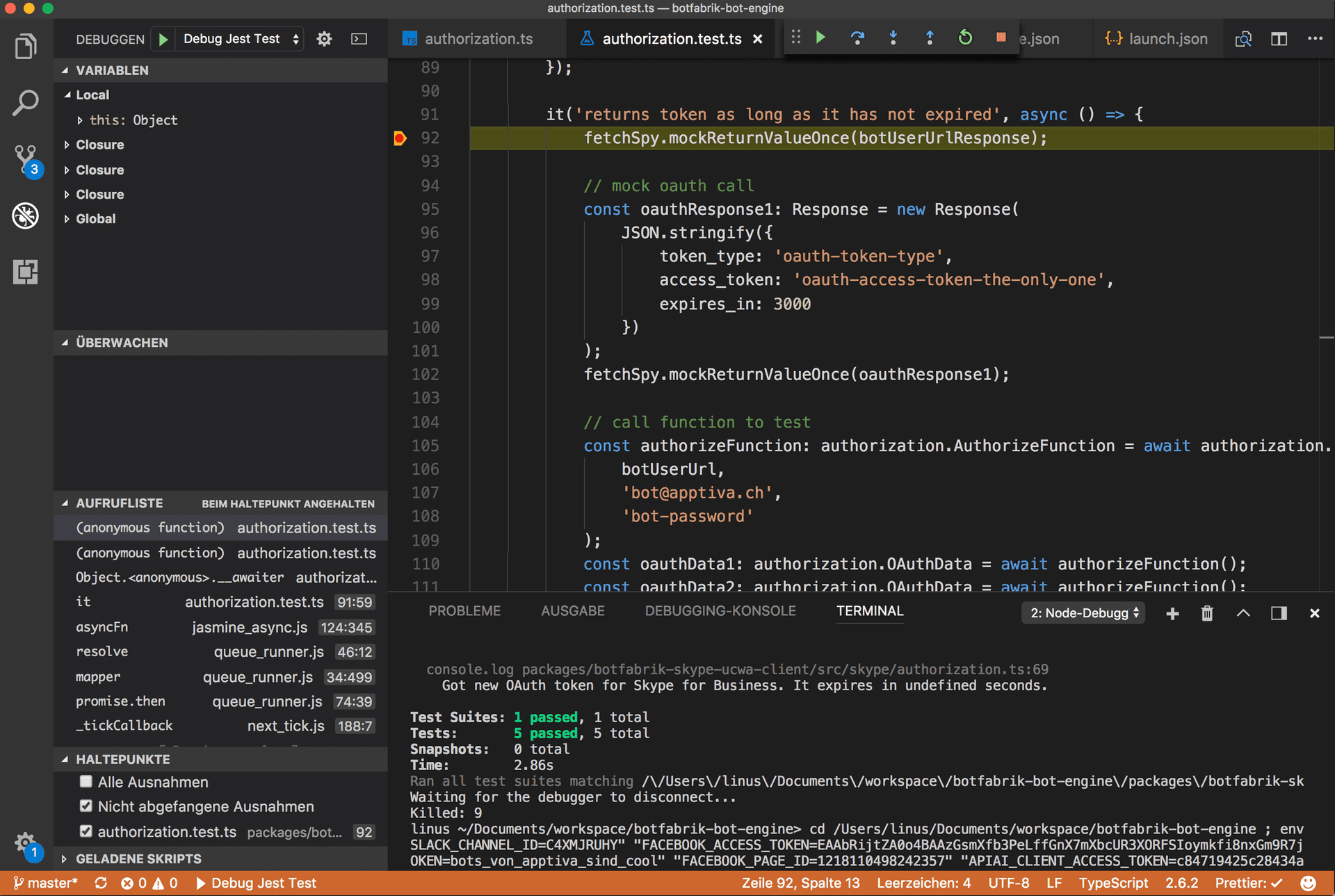
Mit untenstehender Launch-Konfiguration kannst du Jest Tests in Visual Studio Code debuggen. Nachdem du sie zu deinen Launch-Konfigurationen hinzugefügt hast, kannst du den Jest Test selektieren und dann die Launch-Konfiguration starten. Alternativ kannst du auch die Datei, welche du testen möchtest selektieren. Jest sucht dann automatisch den dazugehörigen Test und führt diesen aus.
Eventuell musst du abhängig vom Projekt einen preLaunchTask hinzufügen. Gerade bei TypeScript Projekten muss vor dem Ausführen des Tests der Code in JavaScript transpiliert werden.
Unsere Launch-Konfiguration sieht nun so aus: