Einführung
Beim Webdesign sind Viewport-Einheiten entscheidend, um sicherzustellen, dass Layouts im richtigen Verhältnis zu ihrem Screen auf verschiedenen Geräten korrekt dargestellt werden. Zu den bekannten Viewport-Einheiten gehören vh (Viewport-Höhe), vw (Viewport-Breite) und vmax (das Maximum von vh und vw). Diese Einheiten ermöglichen es Entwicklern, Elemente relativ zur Größe des Anzeigebereichs zu skalieren.
Problemstellung
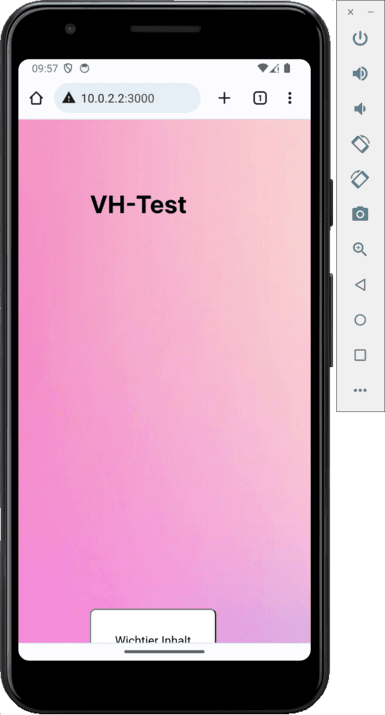
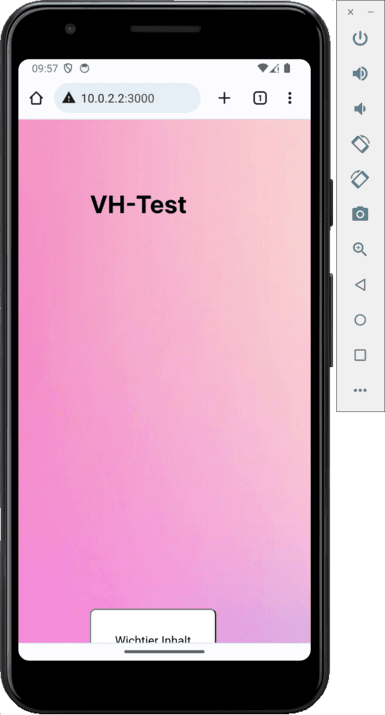
Ein wichtiger Call-to-Action-Button, der sich am unteren Rand des Headers befindet, verschwindet auf Smartphones. Durch das anzeigen der Browser Benutzeroberfläche (URL), wird die Webseite nach unten verschoben.
CSS-Code:
Achtung: Dieser Fehler wird auf dem Desktopbrowser in den Entwicklertools nicht erkannt.

Lösungsansatz
Smartphones haben aufgrund ihres Browser-UI verschiedene Viewport grössen, die berücksichtigt werden müssen. Die neuesten CSS-Viewport-Einheiten, wie svh, lvh und dvh, bieten bessere Lösungen für diese Herausforderungen.

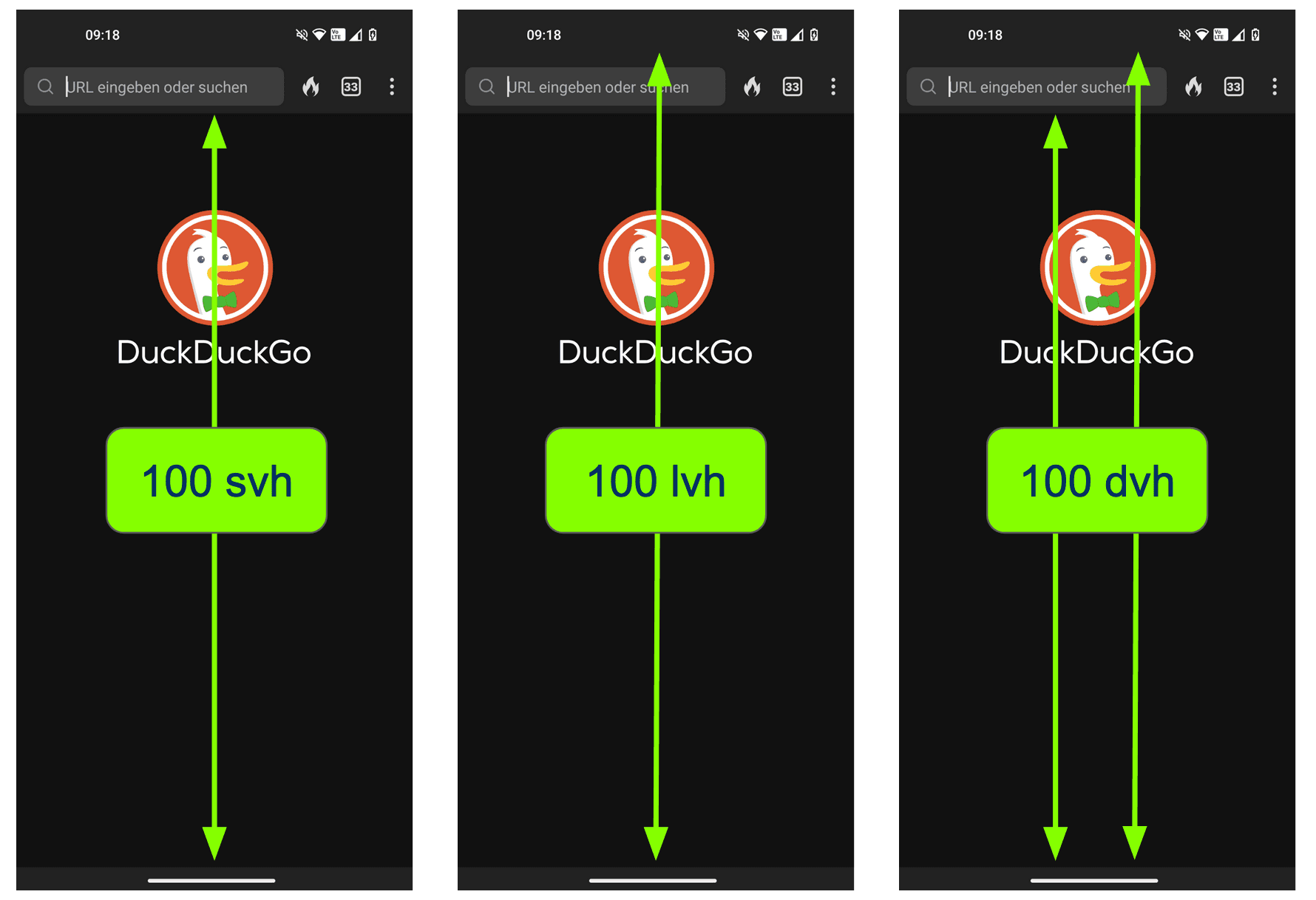
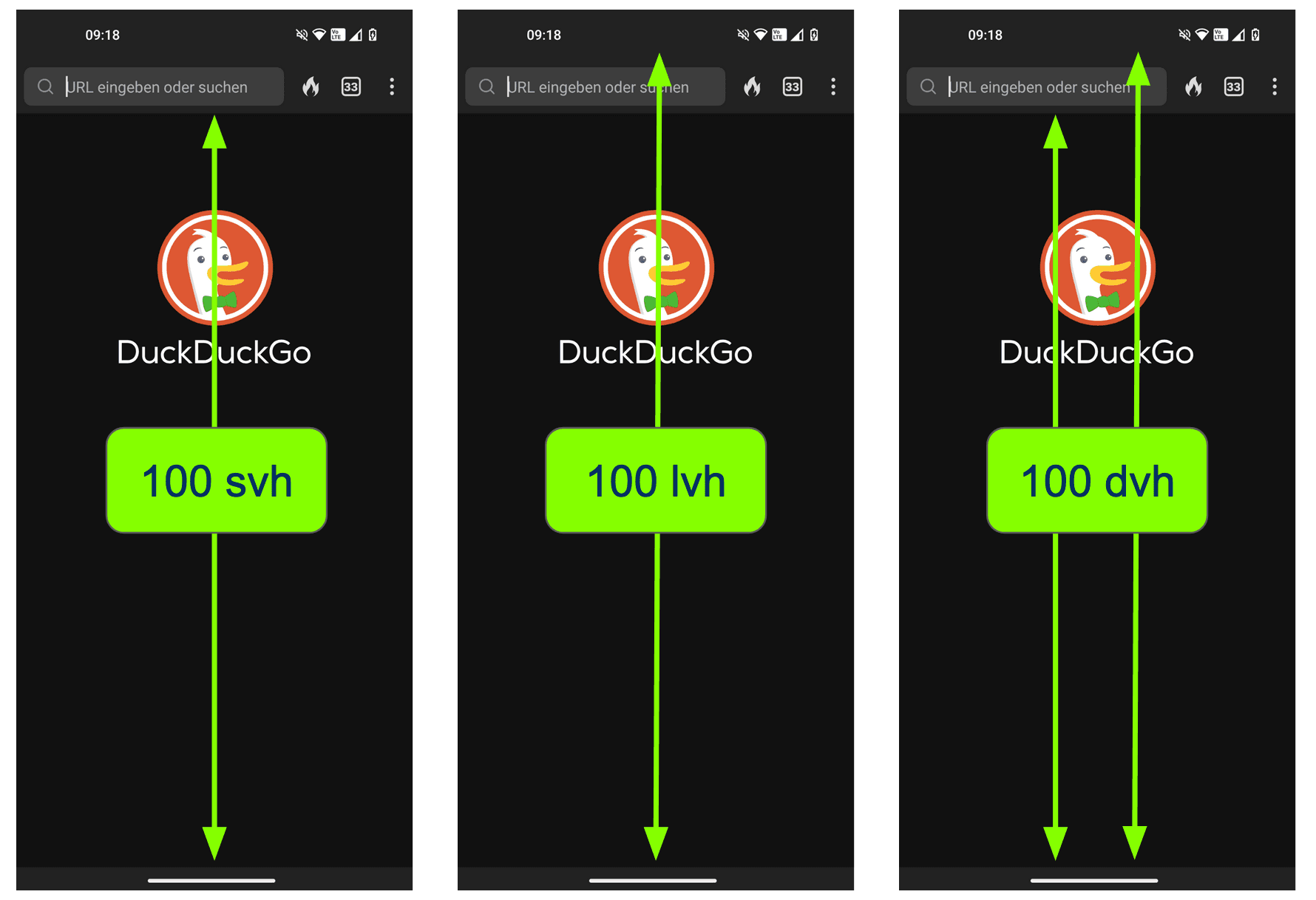
svh
Der kleinste mögliche Viewport der das Browserfenster haben kann, wenn alle Browser Benutzeroberflächen angezeigt werden. Diese Einheit bleibt konstant und wird nicht durch UI-Elemente wie die Adressleiste auf mobilen Geräten beeinflusst.
- Funktioniert sowohl auf Desktops als auch auf Smartphones
- Sehr praktisch für Headerbereiche und Ansichten, die neu geladen werden
lvh
Der grösstmögliche Viewport, der das Browserfenster haben kann, wenn keine Browser Benutzeroberflächen angezeigt werden. Sofern die Browser UI Komponentenaber angezeigt wird, wird die Seite nach unten verschoben.
- Verhält sich wie die bisherige
vh-Einheit - Weniger empfehlenswert, da es zu ähnlichen Problemen wie bei vh führen kann.
dvh
Ein dynamischer Viewport, der sich anpasst, je nachdem, ob das Browser-UI eingeblendet ist oder nicht.
- Nützlich für Ansichten, die mit oder ohne Browser-UI-Komponenten angezeigt werden können
- Ideal für Ankerpunkte auf der Webseite, zu denen gescrollt werden kann
- Hilfreich für animierte Komponenten wie Hintergründe, da sich der Container vergrössert oder verkleinert
Unterstützung
Die Unterstützung für diese neuen Einheiten variiert je nach Browser. Überprüfen Sie die aktuelle Unterstützung auf CanIUse.
Fallback-Lösung: Verwenden Sie height: 100vh für Browser, die svh nicht unterstützen.
Fazit
Da es sich um eine Headerkomponente handlet, die beim Aufruf der Seite erscheint und somit meistens mit der Browser Benutzeroberfläche dargestellt wird, wird der svh Ansatz empfohlen.
CSS-Code:
height: 100vh
height: 100svh