Accessibility - Best Practice
Um ein hervorragendes Benutzererlebnis für alle zu gewährleisten, stellen wir hier die "Best Practices" vor, die eine Webseite für jedermann zugänglich machen.
Publiziert am von Kevin Rickenbach
Um ein hervorragendes Benutzererlebnis für alle zu gewährleisten, stellen wir hier die "Best Practices" vor, die eine Webseite für jedermann zugänglich machen.
Publiziert am von Kevin Rickenbach
Semantisches HTML bedeutet, dass HTML-Elemente entsprechend ihrem Verwendungszweck und nicht nur zur Darstellung verwendet werden.
H-Tags sollen immer aufgrund der Struktur verwendet werden, und nicht aufgrund des Stylings.
Div Elemente sind nicht aussagekräftig, HTML bietet viele passende alternativen.
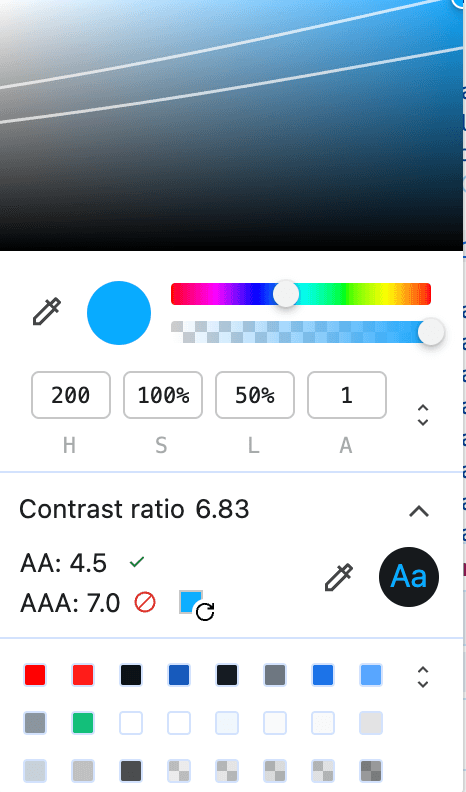
Der Kontrast bezieht sich auf den Unterschied in Farbe und Helligkeit zwischen dem Text und seinem Hintergrund.
Dieser kann in den Entwicklertools des Browser einfach überprüft werden. Perfekt wäre der AAA Standard, minimum sollte aber der AA Standard gewährleistet werden

Alle Bereiche einer Webseite sollten mit Hilfe der Tastatur erreichbar sein. Eine Navigation kann wie folgt umgesetzt werden.
Selbsterklärend ist natürlich, dass jedes Bild eine ALT Beschreibung erhalten sollte, die Auskunft über das Bild gibt.
Bei Formularen können <label> mittels "for" und "id" einander zugwiesen werden. So erkennen Screenreader welche <label> zu welchen <input> Elementen gehören.
ARIA roles unterstützen die Benutzerfreundlichkeit für dynamische Komponente der Webseite. So können Elementen Rollen zugewiesen werden oder Zustände und Beziehungen zwischen Elementen definiert werden.
aria-live="polite" weist darauf hin, dass Aktualisierungen dieser Region von Bildschirmlesern angekündigt werden sollten, die aktuelle Aufgabe jedoch nicht unterbrechen sollten.
Mehr Informationen zu diesem Thema findet man unter WAI-ARIA
Videomaterial kann für weitere User zugänglich gemacht werden, indem man Untertitel zu dem Videomaterial hinzufügt.
Es gibt verschiedene Möglichkeiten die Accessibility einer Webseite zu testen. Hier einige relevante Tools: